Tiết kiệm thời gian thiết kế web
Có thể thấy khá nhiều người nhầm lẫn giữa ba khái niệm Template, Style, Layout khi bước chân vào lĩnh vực thiết kế web. Không những vậy những nhân viên kỳ cựu cũng đôi lúc còn gặp khó khăn khi phân biệt ba thuật ngữ này. Bởi thực tế giữa chúng có sự tương đồng, bổ trợ ngữ nghĩa và thường được dùng để thay thế nhau. Tuy nhiên nếu chúng ta tìm hiểu chi tiết thì 3 khái niệm không phải một.
- Layout được hiểu là bố cục trình bày dàn trang của website mà dân thiết kế khá quen thuộc. Nó thường gắn với tỷ lệ, kích thước hay chiều ngang, chiều dọc của khung hình hiển thị.
- Style chính là phong cách thiết kế của website được định hình, phân biệt bởi rất nhiều yếu tố khác nhau từ màu khác, không gian đến bố cục, hình ảnh,…
- Templates được hiểu là mẫu thiết kế của toàn bộ các trang và nếu như từng trang thì gọi tên Theme. Thông thường một Template yêu cầu phải tuân thủ tiêu chuẩn với bố cục, màu sắc riêng. Điều đó sẽ bộc lộ phong cách cụ thể cho chính trang web ấy.
“Templates được hiểu là mẫu thiết kế của toàn bộ các trang và nếu như từng trang thì gọi tên Theme. Thông thường một Template yêu cầu phải tuân thủ tiêu chuẩn với bố cục, màu sắc riêng. ”
– Donna Karan
Có thể thấy khá nhiều người nhầm lẫn giữa ba khái niệm Template, Style, Layout khi bước chân vào lĩnh vực thiết kế web. Không những vậy những nhân viên kỳ cựu cũng đôi lúc còn gặp khó khăn khi phân biệt ba thuật ngữ này. Bởi thực tế giữa chúng có sự tương đồng, bổ trợ ngữ nghĩa và thường được dùng để thay thế nhau. Tuy nhiên nếu chúng ta tìm hiểu chi tiết thì 3 khái niệm không phải một.
- Layout được hiểu là bố cục trình bày dàn trang của website mà dân thiết kế khá quen thuộc. Nó thường gắn với tỷ lệ, kích thước hay chiều ngang, chiều dọc của khung hình hiển thị.
- Style chính là phong cách thiết kế của website được định hình, phân biệt bởi rất nhiều yếu tố khác nhau từ màu khác, không gian đến bố cục, hình ảnh,…
- Templates được hiểu là mẫu thiết kế của toàn bộ các trang và nếu như từng trang thì gọi tên Theme. Thông thường một Template yêu cầu phải tuân thủ tiêu chuẩn với bố cục, màu sắc riêng. Điều đó sẽ bộc lộ phong cách cụ thể cho chính trang web ấy.
Điểm khác biệt với giữa Style, Layout và Template
Có thể thấy khá nhiều người nhầm lẫn giữa ba khái niệm Template, Style, Layout khi bước chân vào lĩnh vực thiết kế web. Không những vậy những nhân viên kỳ cựu cũng đôi lúc còn gặp khó khăn khi phân biệt ba thuật ngữ này. Bởi thực tế giữa chúng có sự tương đồng, bổ trợ ngữ nghĩa và thường được dùng để thay thế nhau. Tuy nhiên nếu chúng ta tìm hiểu chi tiết thì 3 khái niệm không phải một.
- Layout được hiểu là bố cục trình bày dàn trang của website mà dân thiết kế khá quen thuộc. Nó thường gắn với tỷ lệ, kích thước hay chiều ngang, chiều dọc của khung hình hiển thị.
- Style chính là phong cách thiết kế của website được định hình, phân biệt bởi rất nhiều yếu tố khác nhau từ màu khác, không gian đến bố cục, hình ảnh,…
- Templates được hiểu là mẫu thiết kế của toàn bộ các trang và nếu như từng trang thì gọi tên Theme. Thông thường một Template yêu cầu phải tuân thủ tiêu chuẩn với bố cục, màu sắc riêng. Điều đó sẽ bộc lộ phong cách cụ thể cho chính trang web ấy.
“Mục đích của nó nhằm hỗ trợ cho những người dùng không biết nhiều về thiết kế có thể tải về và sử dụng ngay lập tức. Lúc này bạn chỉ cần thực hiện các hành động đơn giản cụ thể như chỉnh sửa những thứ cơ bản, thay text hoặc thay ảnh cho phù hợp với nhu cầu. ”
– Howard Schultz
Một trong những lợi ích hàng đầu của template đó chính là tiết kiệm tối đa thời gian lên ý tưởng, xây dựng bố cục, code và thiết kế website. Bởi nó đã tập hợp khá nhiều tính năng cơ bản đi kèm. Điều đó giúp các nhà thiết kế, lập trình viên tối ưu thời gian và công sức để tạo nên.
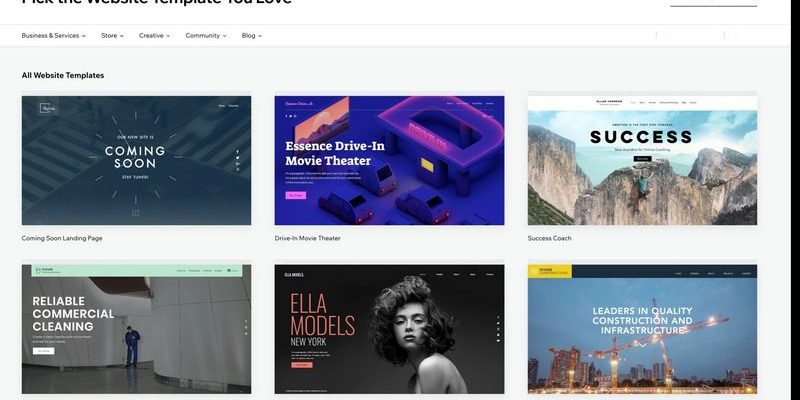
Template thường có các layout cơ bản áp dụng
Template là các mẫu thiết kế đã được tạo dựng sẵn sàng và có bố cục hài hòa cùng với màu sắc. Mục đích của nó nhằm hỗ trợ cho những người dùng không biết nhiều về thiết kế có thể tải về và sử dụng ngay lập tức. Lúc này bạn chỉ cần thực hiện các hành động đơn giản cụ thể như chỉnh sửa những thứ cơ bản, thay text hoặc thay ảnh cho phù hợp với nhu cầu. Từ đây cá nhân đó sẽ tạo nên một đồ họa hoàn thiện hay sản phẩm truyền thông.
Nếu để ý bạn sẽ thấy các template thường có các layout cơ bản áp dụng cho nhiều đối tượng cũng như lĩnh vực khác nhau. Người dùng không có kinh nghiệm hay hiểu biết sâu rộng về thiết kế nhưng vẫn có thể tạo nên những sản phẩm dựa vào template rất đơn giản. Ở một số trường hợp thì Template cũng được những nhà thiết kế khác sử dụng để tham khảo.